Webサーバの高速化のためにGoogleが開発している mod_pagespeed を試してみた。 詳しくは、紹介記事 を見てもらうとして、 基本的に、CSSやJavaScriptの実行順序に伴う速度低下や、画像表示の低下を防ぐために、 様々なデータに変換しながら送り出してくれる機能。 "aptitude search mod-pagespeed"しても出てこないし、もう少し待とうかと思ったけど、 *.deb なパッケージが提供されているので、自宅サイトに入れてみた。
# wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-beta_current_amd64.deb # dpkg -i mod-pagespeed-*.deb # /etc/init.d/apache2
といっても、ページに埋め込んだCSS,JavaScriptなんて movable-type が生成した わずかな部分だし、速度向上はするのだろうか? 実際試して、自宅サイト表示させてみたけど、"いつもどおり"としか言いようがない。 ページ表示の際の、画像読み込みタイミングでレイアウトがピョコピョコ移動するのが無く 表示されて速いじゃん…と高速化した気分がする。 だけど、改めて"a2dismod pagespeed;/etc/init.d/apache2 restart"してから試したけど、 やっぱり違いはわかんない…
ただし、mod-pagespeed は、サーバ側で送出するデータに変更を加える訳だから、 サーバの処理負荷としては重くなる。ひとまず、このまま放置で変化を見てみよう。
早々にエラー出たじゃん
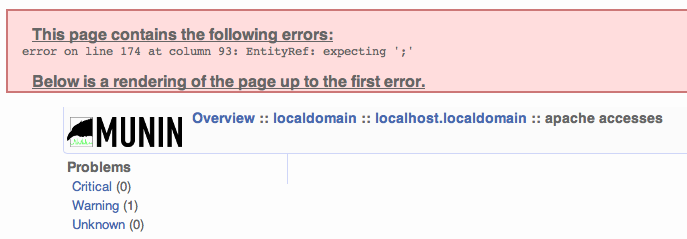
そのまま経過観察…と思ってたけど、munin のグラフを見ようとしたら、 早々に以下のようなエラーメッセージ。どうもJavaScriptの文法エラー。 試しに、"a2dismod pagespeed"したら普通に表示できたので、 原因は mod-pagespeed に間違い無い。