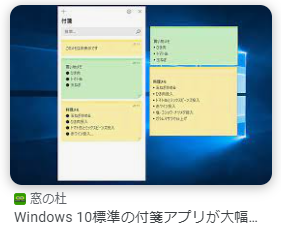
Windows付箋アプリを使い始める
仕事で締め切り仕事の対応漏れしちゃうことを防ぐために Google の ToDo アプリを使っていたが、Windows の重要メールのマークによる ToDo も便利だし職場アカウントを使っていれば簡単に確認できる。ただ、両方使っていると、Google の ToDo 側に記載していることを忘れてしまいがち。常にデスクトップに表示できるような ToDo が欲しいと考えていたけど、これはまさに Windows の付箋アプリ。ということで、付箋を使い始めた。

メールによる ToDo との統合という意味で、職場の Windows アカウントにて付箋を使い始めたけど、職場アカウントは自宅からの利用だと頻繁に認証がかかり、同期切れが簡単に発生する。常に参照できる状態が欲しいのでここは統合はあきらめて、live.jp の個人アカウントの付箋に移行する。
スマホでもこの付箋を参照するには…と思ったけど、iOS のメモアプリで、単純に live.jp のメモ機能を有効にするだけだった。
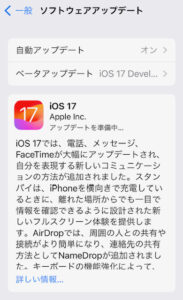
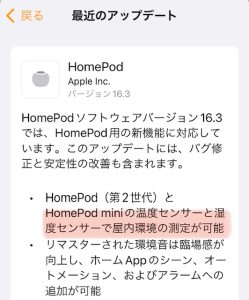
HomePod 17 更新終わらない…
 しかたがないので、こちらに記載されている手順で、HomePod をリセット(Power Resetで起動後、10秒ほどおいて白表示から、HomePod 上部を10秒以上タッチ(赤表示になるまで)して再起動を行い、初期化後の登録作業を行う。ひとまず無事にHomePod 17 に直ってる。
しかたがないので、こちらに記載されている手順で、HomePod をリセット(Power Resetで起動後、10秒ほどおいて白表示から、HomePod 上部を10秒以上タッチ(赤表示になるまで)して再起動を行い、初期化後の登録作業を行う。ひとまず無事にHomePod 17 に直ってる。ママスマホがiPhone13に機種変
ママ スマホ iPhone7pro だったけど、ゲームしててバッテリーがすぐになくなるからと、自宅使いでは充電ケーブル挿しっぱなしの、常時継ぎ足し充電。そりゃバッテリー劣化するよな。まあ、型番もほぼ倍の機種も出てる訳だし機種変して当然かな。ということで iPhone13 256GB 赤 に機種変となった。
iPhone 7 の Touch ID が 13 のFace ID になるのが不安とか言ってるけど、慣れたらそんなの関係ないだろうし。
溜まってた、au のポイント、一気に持ってかれたけど、また、そのまま帰ってきた感じかな。
ママPCは、Type C だし、一緒に ANKER の 65W Type-C ACアダプタも買って、我が家の Type-C 移行も進んでしまったな。ひとまず、MACアドレスをメモして、WiFi設定を完了。(端末毎の固定IP設定にするため、我が家はMACアドレス調査がデフォルト)
AppleWatchのバッテリー状態